이전에 DataBinding에 LiveData를 사용해 데이터가 변경될 때마다 실시간으로 UI에 반영되도록 했습니다.
이번에는 사용자가 입력한 값을 가져와서 처리할 때 유용한 양방향 데이터 바인딩(Two-way DataBinding)을 사용해보겠습니다.
기존에 사용하는 단방향 데이터 바인딩의 경우 다음과 같이 LiveData가 가진 데이터를 사용자에게 보여줄 때 유용했습니다.
android:text="@{String.valueOf(myViewModel.countData)}"
하지만 사용자가 입력한 값을 사용하려면 여전히 EditText에서 Text를 가져오는 과정을 직접 작성을 해야 했습니다.
EditText에 사용자가 입력한 값을 LiveData가 가지고 있어서 처리가 필요할 때마다 ViewModel에서 사용하도록 해보겠습니다.
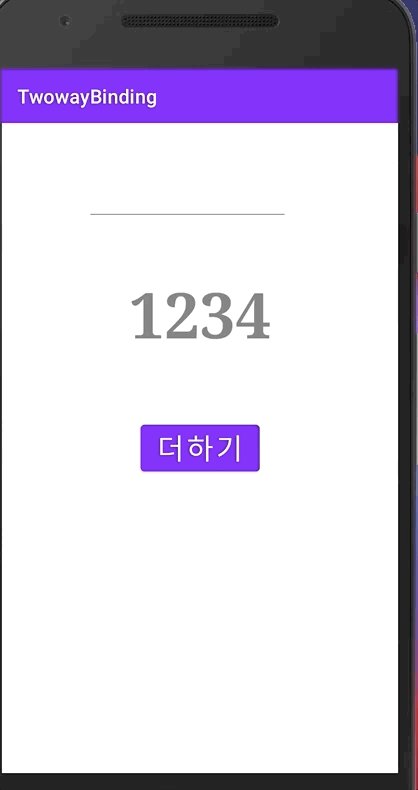
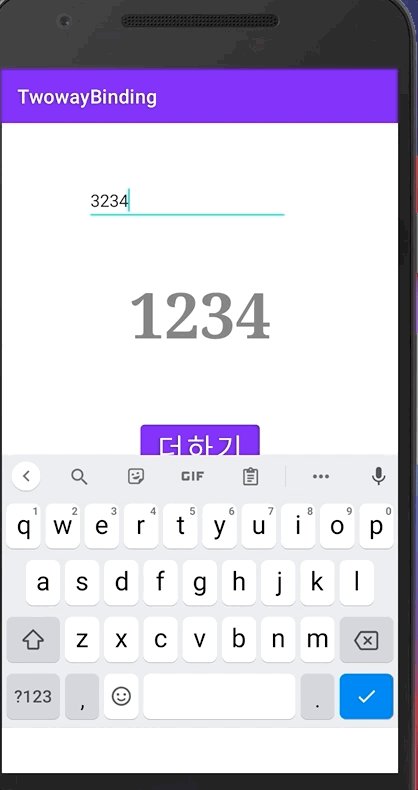
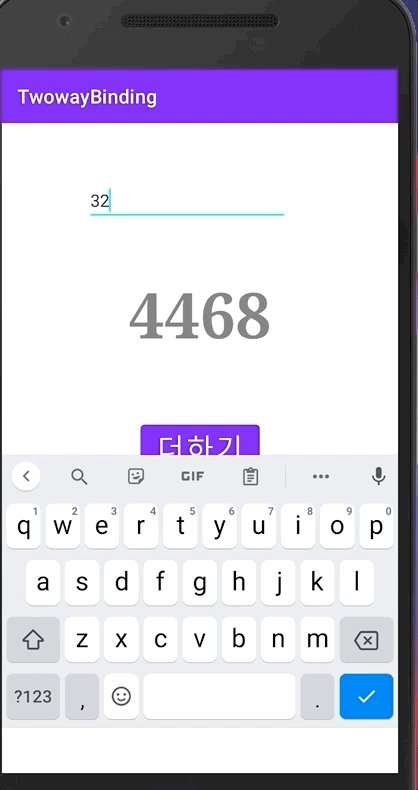
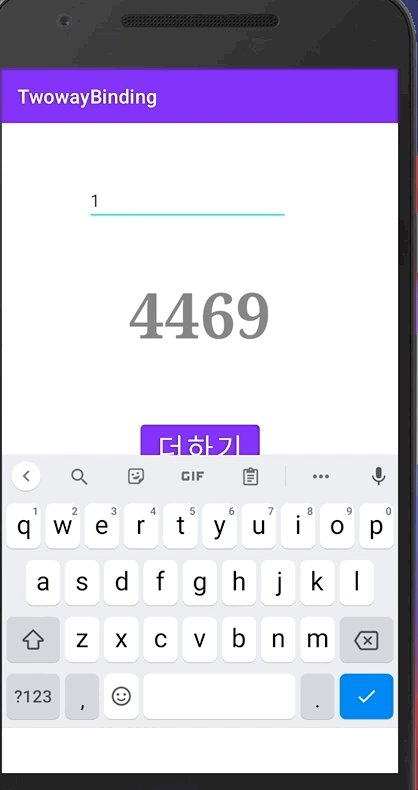
결과

MainActivityViewModel.kt
inputText라는 변수가 EditText에서 사용자가 입력한 값을 가지고 있습니다.
버튼을 클릭할 때 getUpdatedCount() 함수가 호출되고 inputText 값을 사용해 덧셈이 이루어지는 것을 알 수 있습니다.
class MainActivityViewModel(startingTotal: Int) :ViewModel() {
// MutableLiveData를 은닉하기
private var count = MutableLiveData<Int>()
// 다른 클래스가 접근할 수 있는 데이터
val countData : LiveData<Int>
get() = count
val inputText = MutableLiveData<String>()
// 초기 값 설정하기
init {
count.value = startingTotal
}
// 덧셈 결과 값 수정하기
fun getUpdatedCount(){
val plusCount:Int = inputText.value!!.toInt()
count.value = (count.value)?.plus(plusCount)
}
}
activity_main.xml
단방향 데이터 바인딩 표현식인 "@{}" 과 다르게 양방향 데이터 바인딩은 "@={}"을 사용하는 것을 알 수 있습니다.
<data>
<variable
name="myViewModel"
type="com.example.twowaybinding.MainActivityViewModel" />
</data>
'''
<TextView
'''
android:text="@{String.valueOf(myViewModel.countData)}"/>
<EditText
'''
android:text="@={myViewModel.inputText}"/>
<Button
'''
android:onClick="@{()->myViewModel.getUpdatedCount()}"/>
지금까지 사용자가 입력한 값을 사용할 때 유용한 양방향 데이터 바인딩에 대해서 알아봤습니다.
참고 : developer.android.com/topic/libraries/data-binding/two-way?hl=en
양방향 데이터 결합 | Android 개발자 | Android Developers
다음과 같이 단방향 데이터 결합을 사용하면 속성에 값을 설정하고 이 속성의 변경에 반응하는 리스너를 설정할 수 있습니다. 다음과 같이 양방향 데이터 결합은 이 프로세스의 바로가기를 제
developer.android.com
전체 소스 : github.com/keepseung/Android-Blog-Source
keepseung/Android-Blog-Source
https://develop-writing.tistory.com/ 에서 제공하는 예제. Contribute to keepseung/Android-Blog-Source development by creating an account on GitHub.
github.com
'Android > Jetpack, Clean Architecture' 카테고리의 다른 글
| [Android] AAC Navigation 사용하기 (이동, 데이터 전송, 애니메이션) (0) | 2021.02.16 |
|---|---|
| [Android] AAC Navigation 살펴보기 (0) | 2021.02.16 |
| DataBinding에 ViewModel, LiveData와 함께 사용하기 (0) | 2021.02.16 |
| [안드로이드/Android] LiveData 사용하기 (0) | 2021.01.25 |
| [안드로이드/Android] ViewModel 사용하기 (0) | 2021.01.20 |